반응형
프로젝트 세팅
터미널에서 yarn create vite를 통해 vite 세팅을 실행시키고,
메뉴에서 React -> Javascript 스택을 입력한다.

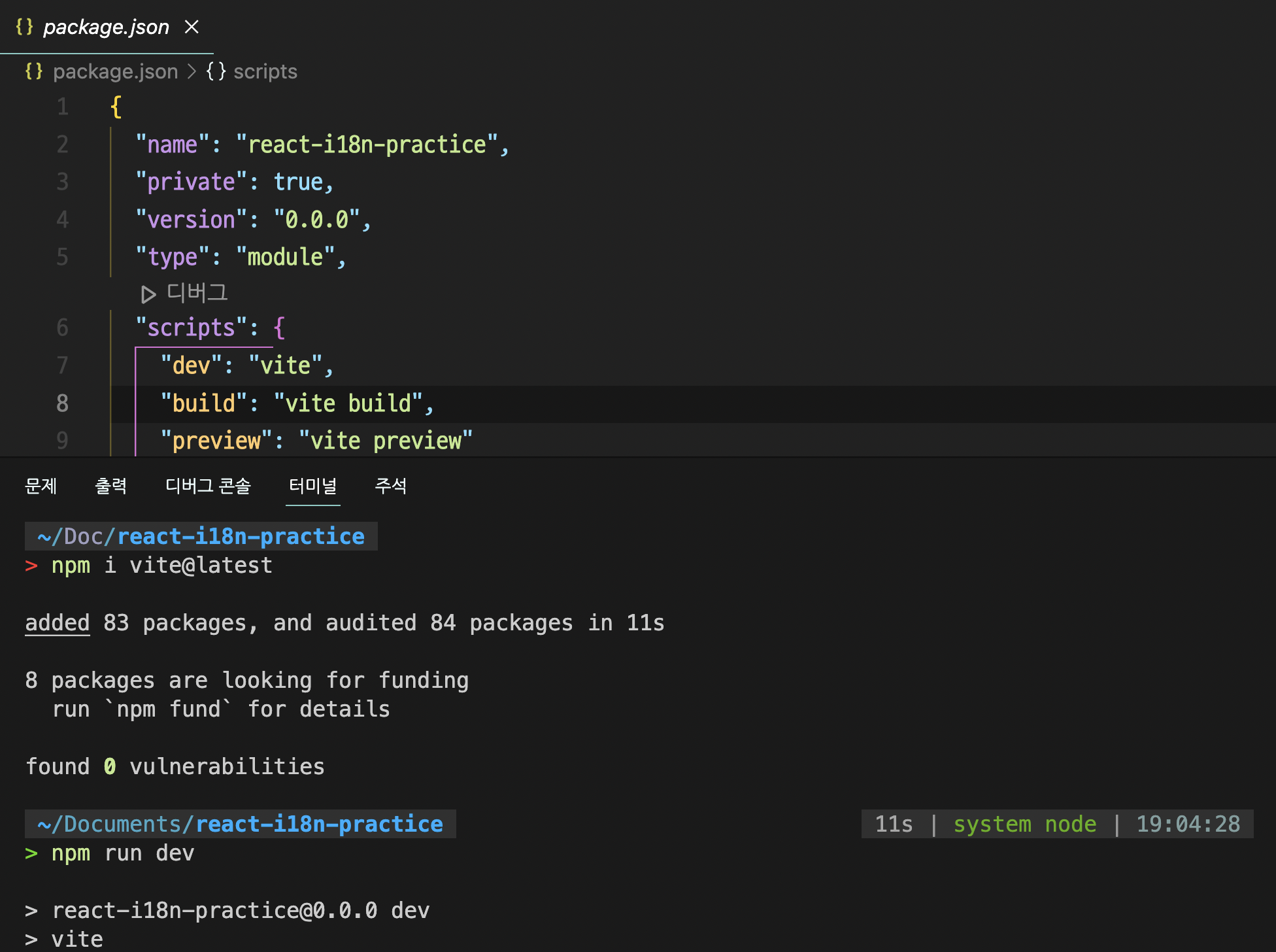
Vite를 통해서 만든 프로젝트는 임의로 다른 실행 명령(script)이 삽입되어있다.
확인해보고 해당 명령어를 쳐보자.

오류가 날 경우

만약에 vite command not found가 뜰 경우에는 vite 모듈이 설치가 안되어 있는 것이다.
npm i vite@latest로 과감히 최신 버전을 설치한다.
npm install vite@latest테스트 프로젝트에 특정 버전을 명시하는 것은 하남자 특이다.
설치한 이후에 개발 실행(dev)을 해보면 아래와 같이 뜬다.


이렇게 웹 페이지가 뜨면 정상적으로 프로젝트가 세팅되었다.
반응형
