
(React Router) 2. 기본 CSS, JS, JSX 세팅과 Root Route 설정
1. 기본 CSS, JS 파일 세팅 이 튜토리얼은 데이터 만들기(create), 읽기(reading), 검색하기(searching), 수정(update), 삭제(deleting)하기를 다룹니다. 전형적인 웹 앱의 경우 웹 서버의 API와 소통하겠지만, 이
moneytech.kr
1. Root Route 구현하기
src 폴더 내에 routes라는 폴더를 구현하고 그 안에 root.jsx 파일을 생성합니다.
mkdir src/routes
touch src/routes/root.jsx
꼭 커맨드를 사용할 필요 없습니다. 에디터에서 클릭으로 만들어도 됩니다.
src/routes/root.jsx
export default function Root() {
return (
<>
<div id="sidebar">
<h1>React Router Contacts</h1>
<div>
<form id="search-form" role="search">
<input
id="q"
aria-label="Search contacts"
placeholder="Search"
type="search"
name="q"
/>
<div
id="search-spinner"
aria-hidden
hidden={true}
/>
<div
className="sr-only"
aria-live="polite"
></div>
</form>
<form method="post">
<button type="submit">New</button>
</form>
</div>
<nav>
<ul>
<li>
<a href={`contacts/1`}>Your Name</a>
</li>
<li>
<a href={`contacts/2`}>Your Friend</a>
</li>
</ul>
</nav>
</div>
<div id="detail"></div>
</>
);
}이 파일에는 크게 3개의 div 태그가 있습니다.
가장 최상위에 sidebar가 id로 있고, 그 안에 search-form가 있습니다.
search-form안에 input, div#search-spinner, div.sr-only가 있습니다.
나머지는 nav태그 안의 목록과 div#detail이 있네요.
(#과 .은 emmet 단축어로 각각 id, className을 뜻합니다.)
참고: Emmet cheat-sheet https://docs.emmet.io/cheat-sheet/
Cheat Sheet
Download cheat sheet as printable PDF A5
docs.emmet.io
그리고 방금 작성한 <Root> 컴포넌트를 root route의 element에 넣어주세요.
/* 기존에 있던 imports들 */
import Root from "./routes/root";
const router = createBrowserRouter([
{
path: "/",
element: <Root />,
},
]);
ReactDOM.createRoot(document.getElementById("root")).render(
<React.StrictMode>
<RouterProvider router={router} />
</React.StrictMode>
);
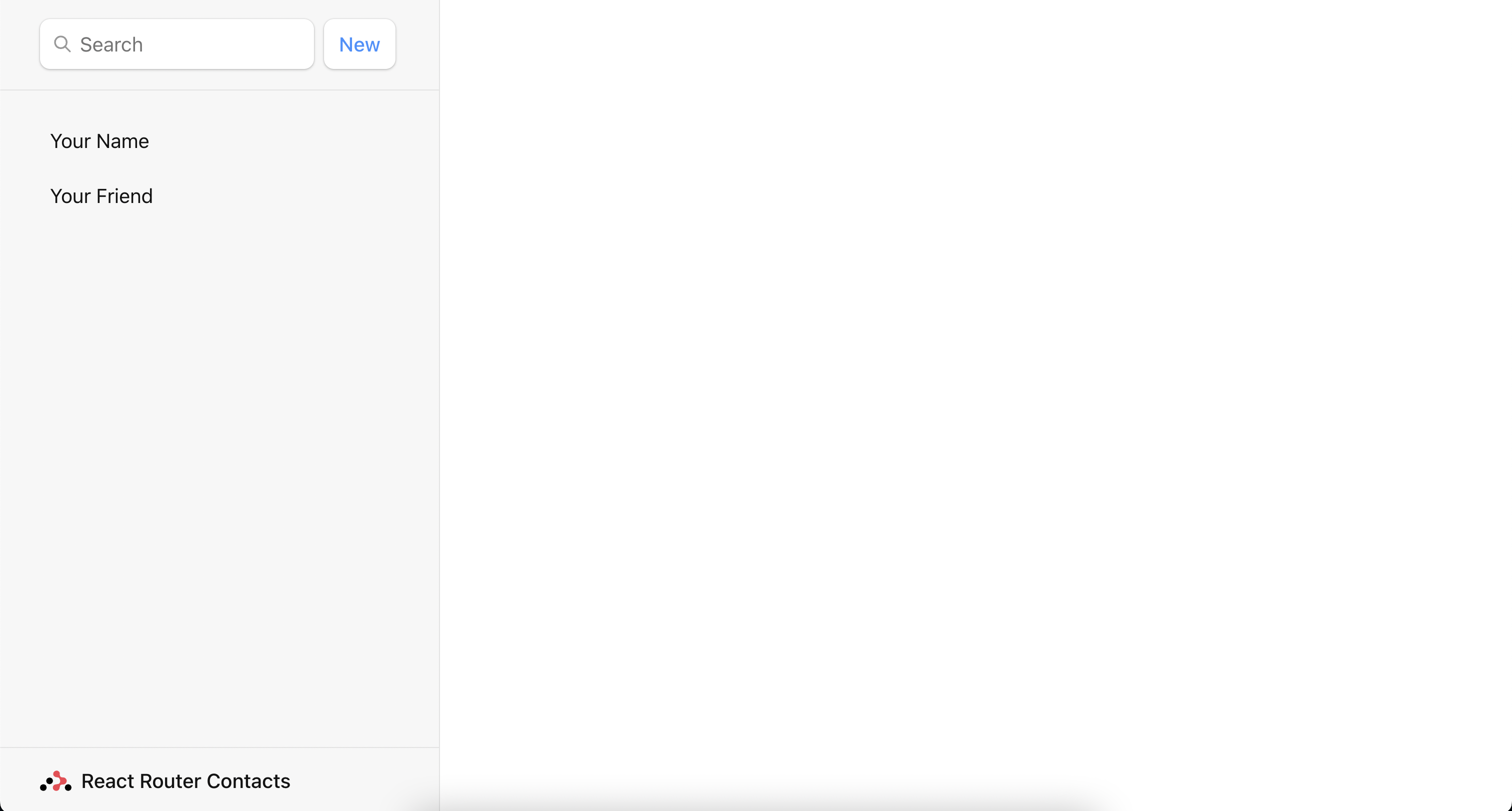
여기까지 구현했으면 아래와 같은 화면이 구현됩니다.
npm run dev를 통해 실행하세요.

왼쪽 사이드바에서 메뉴를 눌러보면 아래와 같이 에러가 뜬다.

새 앱을 빌드할 때는 기능보다 오히려 버그를 더 많이 만들기 때문에
프로젝트 초기에 앱이 오류에 대해서 어떻게 동작하는지 알고 있는 것은 매우 좋은 것입니다.
root element에 구현해둔 스타일 때문에 더 안 좋게 보입니다.
여러분의 앱이 그려지거나, 데이터를 로딩하거나, 데이터 변화를 수행하는 과정에서 에러를 던질 때마다 React Router는 그것을 캐치하고 에러 스크린을 그려냅니다.
이제 우리만의 에러 페이지를 구현해보도록 하겠습니다.
2. 에러 페이지 구현하기
에러 컴포넌트 구현
src 폴더 내에 error-page.jsx 파일을 만듭니다.
touch src/error-page.jsx
error-page.jsx
import { useRouteError } from "react-router-dom";
export default function ErrorPage() {
const error = useRouteError();
console.error(error);
return (
<div id="error-page">
<h1>Oops!</h1>
<p>Sorry, an unexpected error has occurred.</p>
<p>
<i>{error.statusText || error.message}</i>
</p>
</div>
);
}
그리고 이 파일을 root route내에서 errorElement 값으로 설정합니다.
src/main.jsx
/* 기존에 있던 imports들 */
import ErrorPage from "./error-page";
const router = createBrowserRouter([
{
path: "/",
element: <Root />,
errorElement: <ErrorPage />,
},
]);
ReactDOM.createRoot(document.getElementById("root")).render(
<React.StrictMode>
<RouterProvider router={router} />
</React.StrictMode>
);
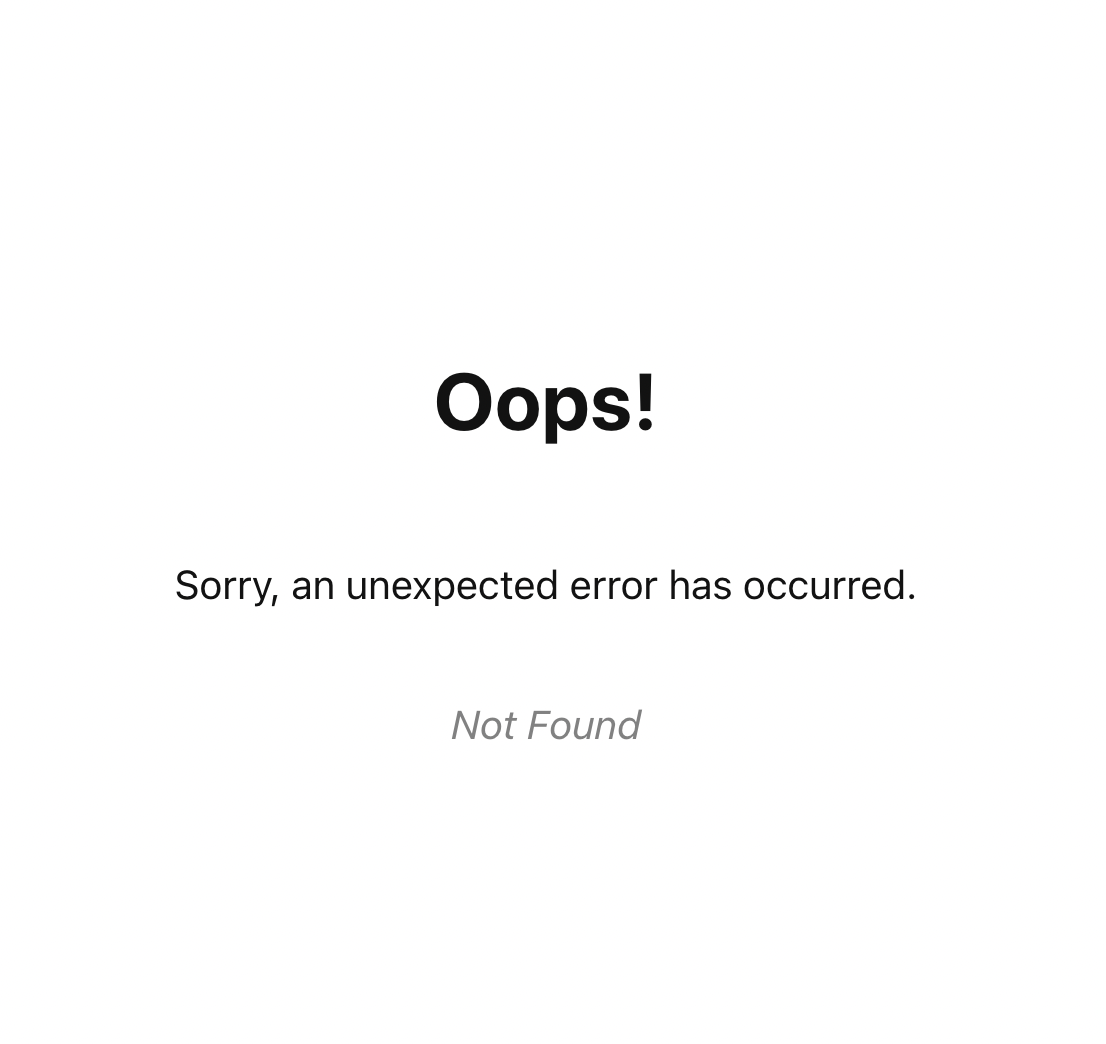
그럼 이제 아까와는 다른 페이지로 오류페이지가 발생합니다.

이래서 웹 앱을 개발할 때는 디자이너에게 오류페이지도 디자인 해달라고 요청해야합니다.
얘기하지 않으면 개발자의 탓이 되어버리니까요.
useRouteError는 던져진 에러를 표기합니다. 사용자가 존재하지 않는 경로로 이동하면 "Not Found"와 함께 상태메시지까지 오류로 응답을 받습니다.
튜토리얼 뒷부분에서 다른 오류를 확인하고 더 자세한 것들을 살펴볼 것입니다.
현재 수준에서는 여러분의 대부분 모든 오류가 응답하지 않는 페이지나 빈 화면 대신 이 페이지에서 처리된다는 것을 아는 것만으로도 충분합니다.
