
이전 글: https://moneytech.kr/71
(React Router) 3. global layout을 추가해보자
이전글: https://princox.tistory.com/70 1. Root Route 구현하기 src 폴더 내에 routes라는 폴더를 구현하고 그 안에 root.jsx 파일을 생성합니다. mkdir src/routes touch src/routes/root.jsx 꼭 커맨드를 사용할 필요 없습니
moneytech.kr
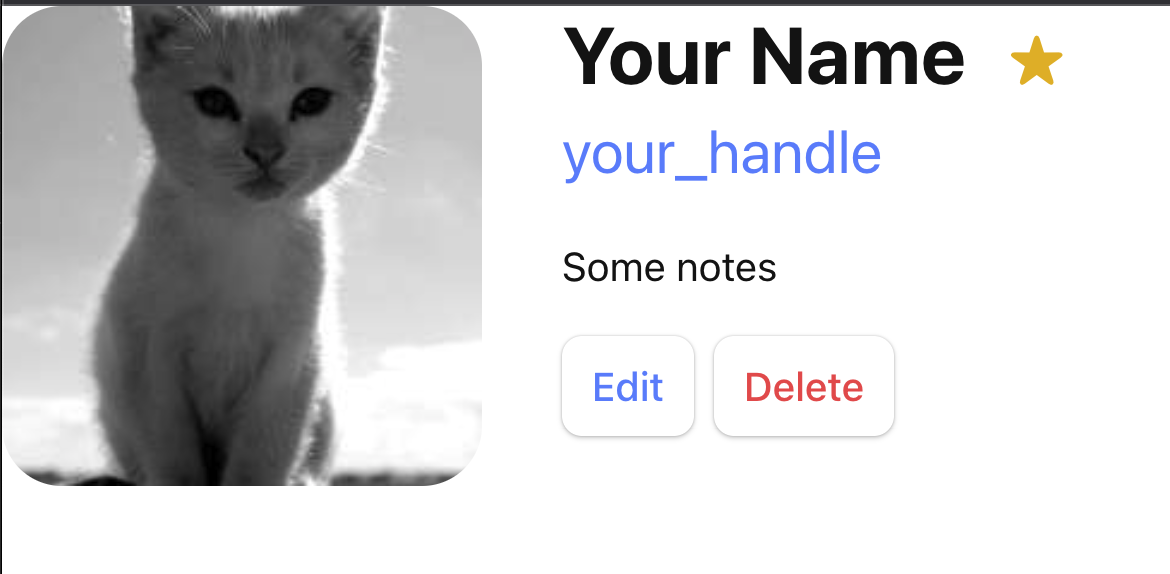
1. Contact Route UI
404 Not Found 페이지 대신에 실제로 무언가를 그려보자.
새로운 URL 링크를 걸기 위해서는 새로운 라우트가 필요하다.
src/routes/contact.jsx를 만들자.
touch src/routes/contact.jsx
해당 파일에 아래와 같이 코드를 작성한다.
import { Form } from "react-router-dom";
export default function Contact() {
const contact = {
first: "Your",
last: "Name",
avatar: "https://placekitten.com/g/200/200",
twitter: "your_handle",
notes: "Some notes",
favorite: true,
};
return (
<div id="contact">
<div>
<img
key={contact.avatar}
src={contact.avatar || null}
/>
</div>
<div>
<h1>
{contact.first || contact.last ? (
<>
{contact.first} {contact.last}
</>
) : (
<i>No Name</i>
)}{" "}
<Favorite contact={contact} />
</h1>
{contact.twitter && (
<p>
<a
target="_blank"
href={`https://twitter.com/${contact.twitter}`}
>
{contact.twitter}
</a>
</p>
)}
{contact.notes && <p>{contact.notes}</p>}
<div>
<Form action="edit">
<button type="submit">Edit</button>
</Form>
<Form
method="post"
action="destroy"
onSubmit={(event) => {
if (
!confirm(
"Please confirm you want to delete this record."
)
) {
event.preventDefault();
}
}}
>
<button type="submit">Delete</button>
</Form>
</div>
</div>
</div>
);
}
function Favorite({ contact }) {
// yes, this is a `let` for later
let favorite = contact.favorite;
return (
<Form method="post">
<button
name="favorite"
value={favorite ? "false" : "true"}
aria-label={
favorite
? "Remove from favorites"
: "Add to favorites"
}
>
{favorite ? "★" : "☆"}
</button>
</Form>
);
}
새로운 컴포넌트를 생성했다.
무작정 따라하지만 말고, 컴포넌트를 어떻게 구성하는지 잘 살펴보자.
- contact 변수에는 연락처에 해당하는 특징으로 객체를 생성했다.
- div#contact에 아바타 그림을 가져온다.
- 자바스크립트를 그리는 부분에서 { a || b ? ( c ) : ( d) } 문법은 a나 b 둘중에 하나가 Truthy한 경우 뒤의 c를 실행한다. 없는 경우 d를 수행한다.
- &&의 경우 앞과 뒤가 모두 Truthy값이어야지 뒤를 수행한다.. (Truthy값: 조건문에서 True로 인식하는 형태의 값들)
지금까지 해온 방식을 따라해본 사람이라면 이제 라우팅하는 방법을 알았을 것이다.
현재 파일트리
React-Router-Tutoral
│
├── node_modules
├── package-lock.json
├── package.json
├── public
│ └── vite.svg
├── src
│ ├── contacts.js
│ ├── error-page.jsx
│ ├── index.css
│ ├── main.jsx
│ └── routes
│ ├── contact.jsx
│ └── root.jsx
└── vite.config.js
대체로 아래와 같이 개발한다.
1. 새로 그릴 컴포넌트를 그린다 (현재 작업 중인 곳은 src/routes/xxx.jsx)
2. 해당 컴포넌트를 메인에서 그린다. (현재 작업 중인 곳은 src/main.jsx)
3. 메인에서 컴포넌트를 불러올 때는 import를 한 이후에 createBrowserRouter 내부에 객체 형태 요소로 배열(Array)에 넣는다.
main.jsx
/* 원래 있던 imports */
import Contact from "./routes/contact";
const router = createBrowserRouter([
{
path: "/",
element: <Root />,
errorElement: <ErrorPage />,
},
{
path: "contacts/:contactId",
element: <Contact />,
},
]);
/* 기존 존재 코드 */
이렇게 작성하고 실행을 하면 아래와 같이 나오게 된다.

URL부분에 http://localhost:{본인port}/contacts/{아무거나}
라고 치면 해당 페이지가 그려진다.
하지만, 여기서 문제가 있으니 root layout 안쪽에서 그려지는 것이 아니라 아예 새로 그려지고 있다.
